Most of the websites these days are rich in content and information (since Google loves content). People are pushing out an extensive amount of content on their websites so that they can elbow out their competitors.
The scenario is affecting the website loading time and causing them to slow down. Well, there’s a catch again – Google hates slow websites! It seems the beast of all the search engines is asking for something next to impossible.
According to Google, the average size of a site is 2.9MB and, it should take less than a second to load completely. Anything beyond this is considered as slow.
Also Read:Website is to be developed to increase efficiency!!
Slower websites annoy users and degrade the user experience. It even gets worse on mobile devices. Again, Google loves to serve you with smooth navigation and, it hates laggy websites.
CDN or Content delivery network is the solution to all your loading time solutions. It lowers down the website’s load time considerably. Here we will let you know how to add CDN to your WordPress website step-by-step.
Before implementing CDN to your WordPress, you need to check your website’s speed.
You can either use Pingdom Tools or GTMetrix to check the website’s speed. A website with an average size of 2MB should load perfectly in less than a second.
If your website load time is pretty high, you need to integrate CDN.
What is a CDN?

While purchasing a host for your WordPress, you are asked to choose the server location. Ideally, your server location must be nearest to your target audience.
For instance, if your target audience is Asia, you shouldn’t choose the USA as your server’s location. The distance between the user and the server affects the loading time of a website.
Also Read:5 Tips to Create a User-Friendly Website
CDN or content delivery network delivers the required content to the end-user within a few minutes, thereby, enhancing the user experience.
It takes a lot of time for the web page to load if the server is pinged continuously for multiple requests.
A CDN fetches the results from the server for the first time and saves the copy of the webpage. On the second request, it delivers the saved copy instead of pinging the server again.
Hence, the user gets to see the webpage within a few milliseconds.
Here is an image by KeyCDN, explaining how CDN works. It stores the cached version of the web-page and displays it upon consecutive requests.
How does CDN work?
Since host servers are spread across the world, it takes time to fetch and display the webpage if the distance between the user and the server is quite high.
CDN is the solution to overcome the latency in content delivery. It stores the copy of web-pages in its servers spread throughout the world.
Also Read:5 Reasons Why An SSL Certificate Is So Important For Website
A CDN makes use of its point of presence (POPs) present at various locations and delivers the content within a few seconds.
One of its prominent advantages is that it delivers both static and dynamic web-pages.
When should you use a CDN?
Google has made it very clear – websites will be judged based on their load time. Since the sites are becoming content-rich, implementing a CDN is a necessity.
Doesn’t matter if you are a blogger or a marketer, you must integrate CDN if your website is slow.
But if you are a local business, targeting people nearby to the server’s location, there’s no need to add CDN to your WordPress website.
How to setup CloudFlare CDN?
To set up an account on CloudFlare, follow the steps mentioned below:
- Visit the official website of CloudFlare and click on Sign-Up

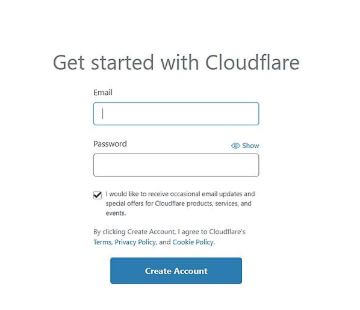
2.Enter your e-mail address and create a password.

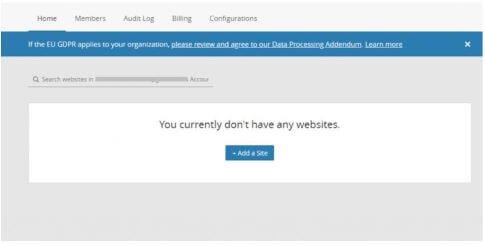
3.Once your account is created, you will be asked to Add a Site
 4.Enter the URL of your website and click on Add Site
4.Enter the URL of your website and click on Add Site
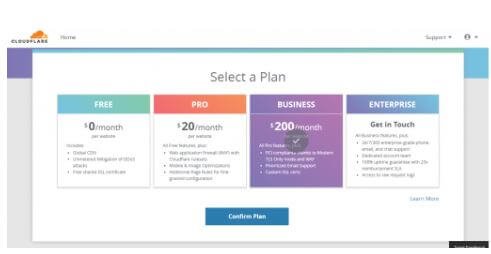
5.Now you will be able to see several subscription options i.e. Free, Pro, Business, and Enterprise.
 6.Select the Free plan and click on Confirm Plan.
6.Select the Free plan and click on Confirm Plan.
7.After confirming, it will scan the DNS records of your website.
8.Once the process is done, click on Continue
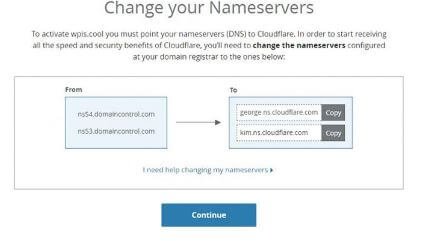
9.Now in the next step, you will be shown the new DNS name servers assigned to your website.
 10.You will have to log in to your domain registrar account and change the DNS servers accordingly.
10.You will have to log in to your domain registrar account and change the DNS servers accordingly.
Note: The server changes will take around 72 hours to reflect. Don’t worry your website will keep working without any hindrance throughout the shifting process.
Also Read:How to get free backlinks for your website?
And, here you go. Congratulations, you have successfully implemented CDN to your WordPress website. Now, when you check your website’s speed again, it would load faster than before.
However, there are plenty of other things that you need to keep aligned to have a faster loading website. If you don’t know how to handle your website, a digital marketing agency in Delhi is always there to help you out.




